Cara Membuat Animasi Slide dengan View Pager di Android Studio
Hallo semuanya, selamat datang di My Blog Share, kali ini saya ingin berbagi artikel tentang Cara Membuat Animasi Slide dengan View Pager di Android Studio. Untuk membuat Animasi Slide dengan View Pager di Android Studio disini saya sudah membagi beberapa langkah atau bagian untuk membuat animasi tersebut.
Untuk langkah-langkah yang harus kalian buat antara lain
1. Create atau Buat Project Baru di Android Studio
Pada langkah pertama ini silahkan kalian buat project baru di android studio. Untuk kalian yang sudah membuat project atau sudah menyiapkan project silahkan kalian bisa melewati langkah pertama ini, jika kalian belum membuat atau bingung untuk membuat project baru di android studio, kalian bisa membaca artikel yang sudah saya buatkan tentang cara membuat project baru di android studio.
2. Siapkan Image Slide
Pada langkah kedua ini silahkan kalian siapkan image yang nanti image itu akan digunakan untuk membuat slide, setelah kalian menyiapkan image silahkan kalian copy image yang kalian siapkan tadi di file manager, lalu kalian masukkan kedalam Android Studio.
Contoh:
Pilih semua image yang sudah disiapkan untuk membuat slide lalu copy atau salin.
Setelah itu masuk ke android studio, lalu pilih directory drawable dan paste image yang kalian copy atau salin
Dilangkah ketiga ini kalian akan membuat design tampilan slide, untuk membuat design tampilan kalian bisa membuat tampil sesuai kebutuhan atau keinginan kalian, atau kalian bisa meniru atau melihat contoh design tampilan sederhana yang sudah saya buatkan.
Untuk membuat design tampilan disini ada beberapa tampilan yang harus kalian buat antara berikut:
- Tampilan Slide View PagerUntuk membuat tampilan slide view pager silahkan kalian masuk kedalam activity_main.xml, disini kita akan membuat tampilan bagian slide view, untuk source code contoh dari tampilan slide view dibawah ini:
- Tampilan List Slide View PagerSetelah kalian membuat tampilan slide silahkan kalian membuat layout baru untuk membuat tampilan dari list slidenya dengan cara klik Kanan pada directory layout -> new -> Layout resource file dan kasih nama custome_layout.xml lalu simpan. Setelah membuat layout baru silahkan kalian copy source code contoh tampilan dibawah ini yang sudah saya buat ke dalam custom_layout atau layout yang baru saja kalian buat.
Dilangkah keempat ini setelah kalian membuat tampilan silahkan kalian membuat Proses Adapter Pager yang mana Adapter ini akan berfungsi untuk menjalankan slide yang akan kita buat. Untuk membuat proses Adapter Pager silahkan kalian buat class baru dan kasih nama ViewPagerAdapter.java, Setelah membuat class baru silahkan masukkan source code yang sudah saya buatkan dibawah ini:
5. Membuat Proses Slide dengan View Pager
Dilangkah kelima ini setelah kita membuat proses adapter, silahkan kalian masuk kedalam MainActivity.java, disini kita akan membuat proses menampilkan slide didalam view pager, untuk membuat proses menampilkan slide didalam view pager kalian bisa melihat proses yang sudah saya buatkan, silahkan masukkan source code ini kedalam MainActivity.java.
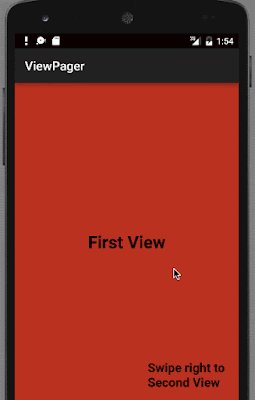
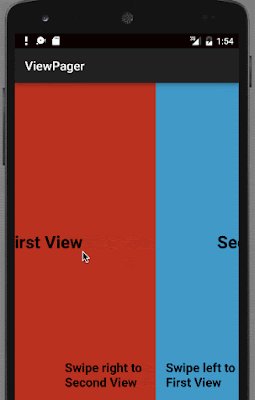
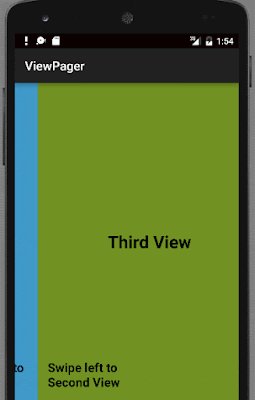
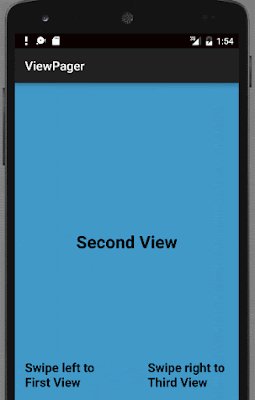
6. Jalankan Aplikasi
Dilangkah keenam, setelah kalian sudah menyelesaikan langkah-langkah di atas silahkan kalian bisa jalankan aplikasi kalian ke device yang sudah kalian buat, dan semoga berhasil. Jika ada kendala silahkan komen dibawah yah terima kasih :)











0 Comments