Implementasi Date Range Picker di React JS
Hallo semua, selamat datang di My Blog Share, kali ini saya ingin berbagi artikel ilmu tentang Implementasi atau Pemasangan Date Range Picker di React JS, Untuk pemasangan date range picker untuk react js kali ini saya menggunakan library react dates. Untuk proses pembuatannya disini saya sudah membagi beberapa langkah atau proses dalam pemasangan date range picker di react js.
Untuk langkah-langkah yang harus kalian lakukan antara lain:
1. Install Library React Date Range Picker
Untuk proses pertama silahkan kalian install library react date range picker, untuk cara menginstall silahkan kalian masukkan perintah dibawah ini kedalam project terminal anda.
$ npm install react-dates moment
2. Import atau Panggil Component Date Range Picker dan Moment
Untuk proses kedua silahkan panggil atau import library react date range picker kedalam project kalian, Untuk cara memanggil atau mengimport kalian bisa melihat contoh yang saya berikan dibawah ini.
import { DateRangePicker } from "react-dates";
import moment from "moment";
3. Import atau Panggil Initialize dan Webpack CSS Loader React Dates
Untuk proses ketiga silahkan kalian import atau panggil intialize dan Webpack CSS Loader dari React Dates caranya seperti dibawah ini:
import "react-dates/initialize";
import "react-dates/lib/css/_datepicker.css";
4. Membuat Date Range Picker di Project
Untuk proses ketiga ini setelah kalian memanggil atau mengimport silahkan kalian bisa membuat react date range picker, Cara membuatnya kalian bisa melihat contoh yang sudah saya buatkan dalam membuat date range picker di react js.
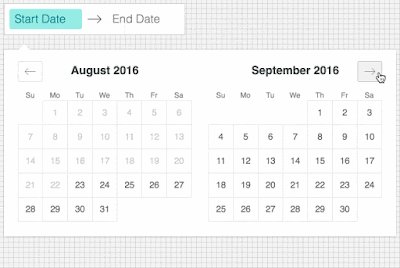
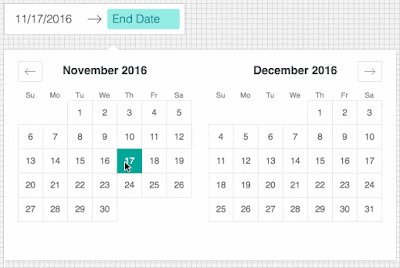
Setelah selesai silahkan kalian jalankan aplikasi web kalian untuk melihat hasilnya. Untuk hasil akhir akan seperti di bawah ini.
Untuk lebih lengkapnya kalian bisa mengunjungi documentasi dari React Dates yang saya share dibawah ini:
Sumber Informasi : react-dates (https://www.npmjs.com/package/react-dates)
Nah itulah beberapa langkah dalam implementasi Date Range Picker di React JS, Semoga bisa bermanfaat untuk kalian semua dan jangan lupa share ke teman-teman kalian dan baca artikel lainnya di My Blog Share terima kasih.









0 Comments